這個得上一篇:https://ithelp.ithome.com.tw/articles/10258274
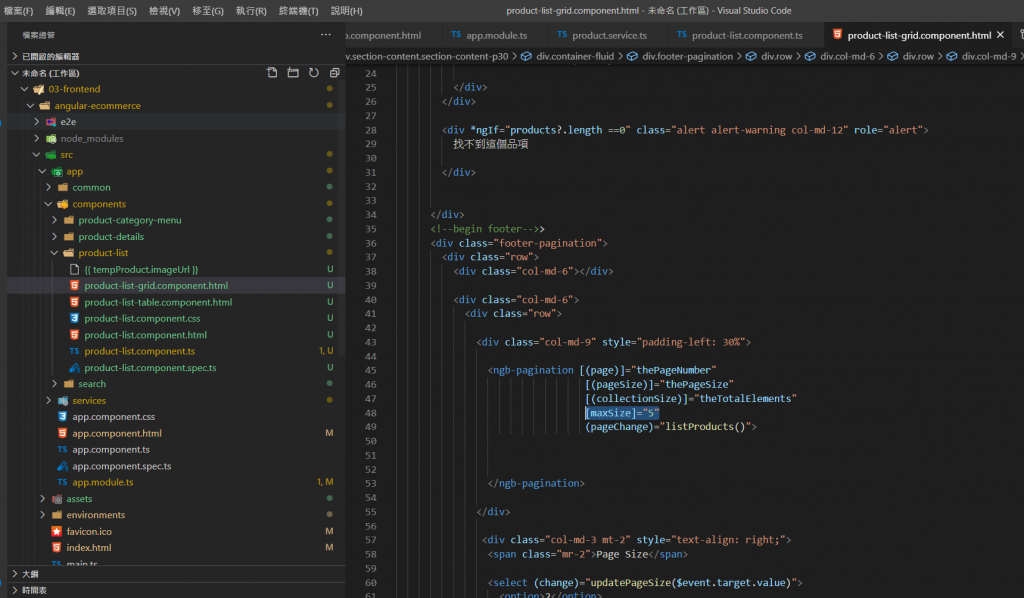
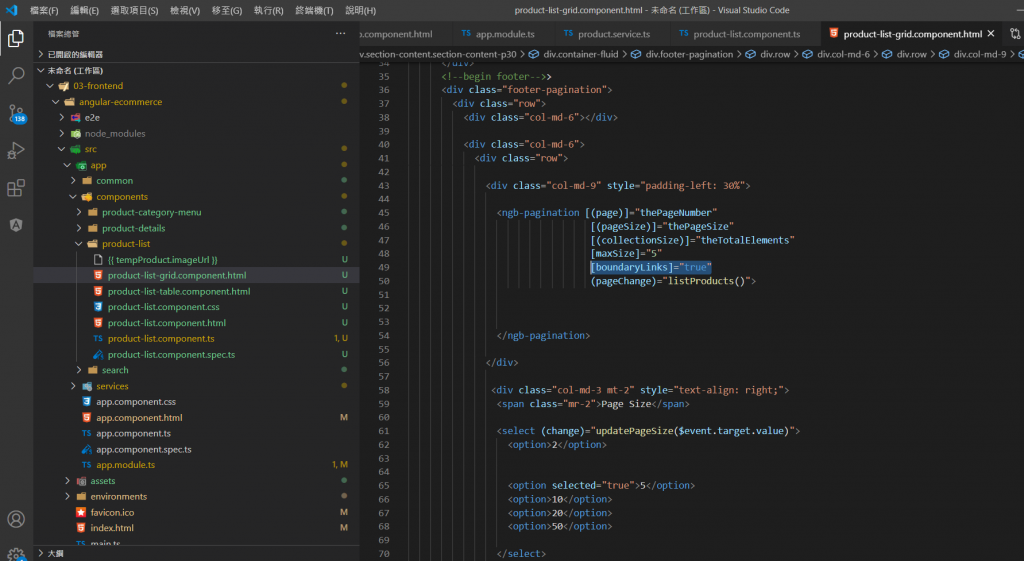
回到product-list-grid.component.html檔案:
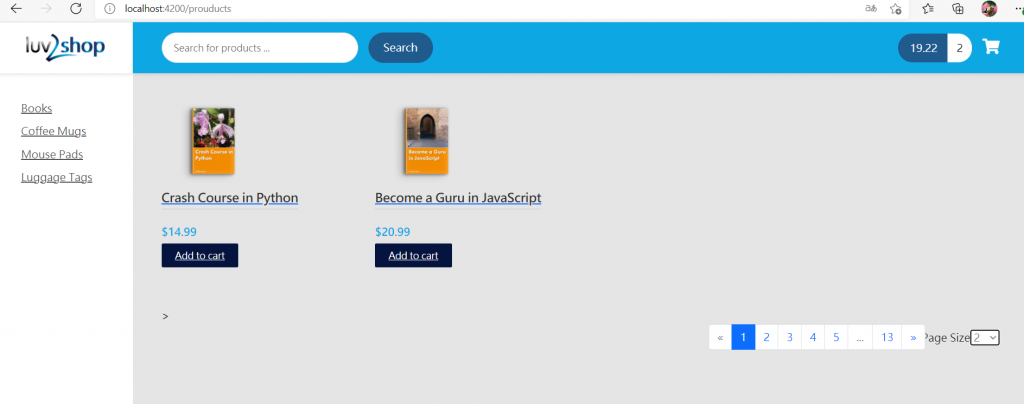
限定最多只能顯示5頁

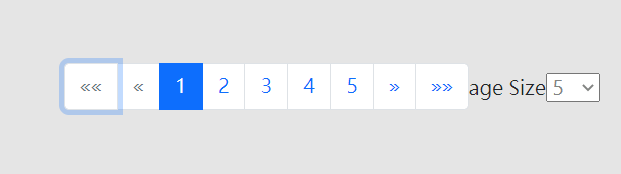
再來顯示最頭<<最尾頁>>.加入語法:[boundaryLinks]="true"

<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--內容區的顯示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<a routerLink="/products/{{ tempProduct.id }}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
</a>
<a routerLink="/products/{{ tempProduct.id }}">
<h1>{{ tempProduct.name}}</h1>
</a>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到這個品項
</div>
</div>
<!--begin footer-->>
<div class="footer-pagination">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-6">
<div class="row">
<div class="col-md-9" style="padding-left: 30%">
<ngb-pagination [(page)]="thePageNumber"
[(pageSize)]="thePageSize"
[(collectionSize)]="theTotalElements"
[maxSize]="5"
[boundaryLinks]="true"
(pageChange)="listProducts()">
</ngb-pagination>
</div>
<div class="col-md-3 mt-2" style="text-align: right;">
<span class="mr-2">Page Size</span>
<select (change)="updatePageSize($event.target.value)">
<option>2</option>
<option selected="true">5</option>
<option>10</option>
<option>20</option>
<option>50</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
接下來是要增加關鍵字的搜尋
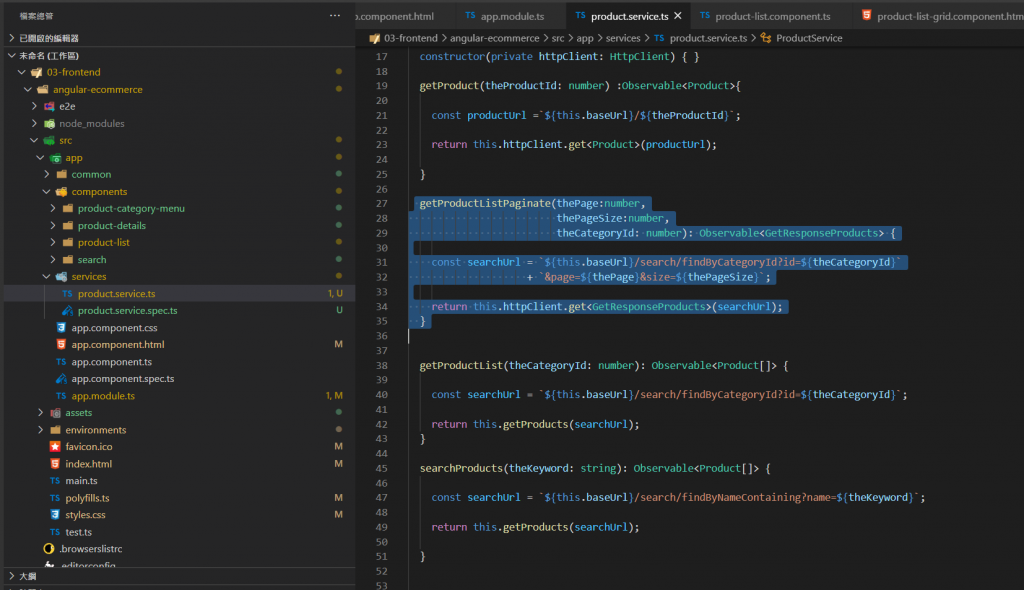
到product.service.ts 檔案.
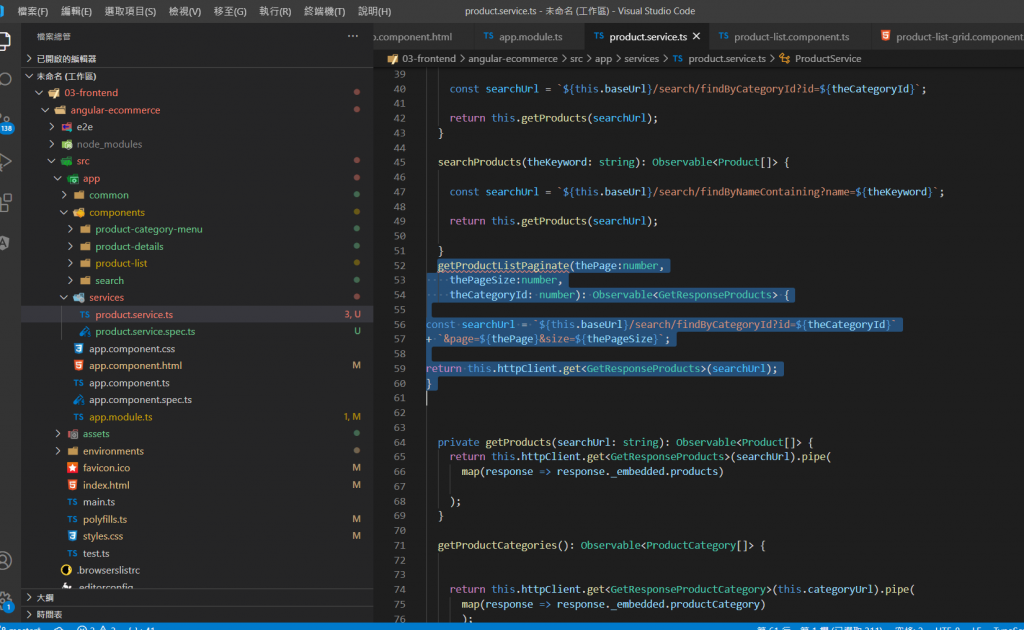
先複製這段:

然後變更 getProductListPaginate名字為searchProductsPaginate
再來更改編寫程式碼:
import { Product } from 'src/app/common/product';
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProduct(theProductId: number): Observable<Product> {
const productUrl = `${this.baseUrl}/${theProductId}`;
return this.httpClient.get<Product>(productUrl);
}
getProductListPaginate(thePage: number,
thePageSize: number,
theCategoryId: number): Observable<GetResponseProducts> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`
+ `&page=${thePage}&size=${thePageSize}`;
return this.httpClient.get<GetResponseProducts>(searchUrl);
}
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.getProducts(searchUrl);
}
searchProducts(theKeyword: string): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByNameContaining?name=${theKeyword}`;
return this.getProducts(searchUrl);
}
searchProductsPaginate(thePage: number,
thePageSize: number,
theKeyword:string): Observable<GetResponseProducts> {
const searchUrl = `${this.baseUrl}/search/findByNameContaining?name=${theKeyword}`
+ `&page=${thePage}&size=${thePageSize}`;
return this.httpClient.get<GetResponseProducts>(searchUrl);
}
private getProducts(searchUrl: string): Observable<Product[]> {
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
},
page: {
size: number,
totalElements: number,
totalPages: number,
number: number
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}
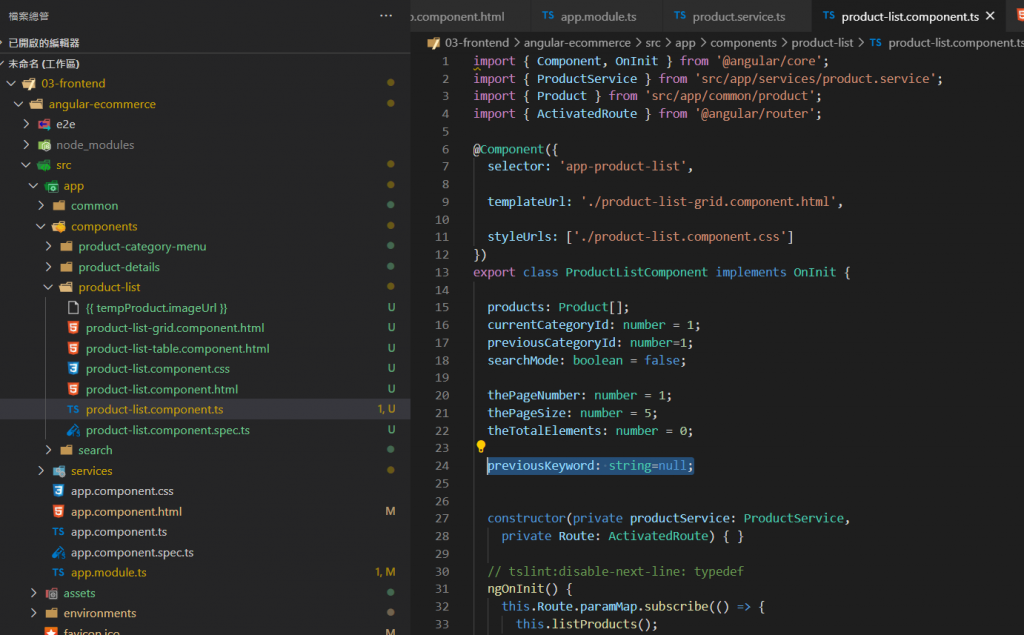
再到product-list.component.ts檔案:
import { Component, OnInit } from '@angular/core';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product-list',
templateUrl: './product-list-grid.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent implements OnInit {
products: Product[];
currentCategoryId: number = 1;
previousCategoryId: number=1;
searchMode: boolean = false;
thePageNumber: number = 1;
thePageSize: number = 5;
theTotalElements: number = 0;
previousKeyword: string=null;
constructor(private productService: ProductService,
private Route: ActivatedRoute) { }
// tslint:disable-next-line: typedef
ngOnInit() {
this.Route.paramMap.subscribe(() => {
this.listProducts();
});
}
// tslint:disable-next-line: typedef
listProducts() {
this.searchMode = this.Route.snapshot.paramMap.has('keyword');
if (this.searchMode) {
this.handleSearchProducts();
}
else {
this.handleListProducts();
}
}
handleSearchProducts() {
const theKeyword: string = this.Route.snapshot.paramMap.get('keyword');
if(this.previousKeyword != theKeyword){
this.thePageNumber =1;
}
this.previousKeyword =theKeyword;
console.log(`keyword=${theKeyword},thePageNumber=${this.thePageNumber}`);
this.productService.searchProductsPaginate(this.thePageNumber -1,
this.thePageSize,
theKeyword).subscribe(this.processResult());
}
handleListProducts() {
const hasCategoryId: boolean = this.Route.snapshot.paramMap.has('id');
if (hasCategoryId) {
this.currentCategoryId = +this.Route.snapshot.paramMap.get('id');
}
else {
this.currentCategoryId = 1;
}
if (this.previousCategoryId != this.currentCategoryId) {
this.thePageNumber = 1;
}
this.previousCategoryId=this.currentCategoryId;
console.log(`currentCategoryId=${this.currentCategoryId},thePageNumber=${this.thePageNumber}`);
this.productService.getProductListPaginate(this.thePageNumber -1,
this.thePageSize,
this.currentCategoryId)
.subscribe(this.processResult());
}
processResult(){
return data =>{
this.products=data._embedded.products;
this.thePageNumber=data.page.number +1;
this.thePageSize =data.page.size;
this.theTotalElements =data.page.totalElements;
};
}
updatePageSize(pageSize: number){
this.thePageSize=pageSize;
this.thePageNumber=1;
this.listProducts();
}
}
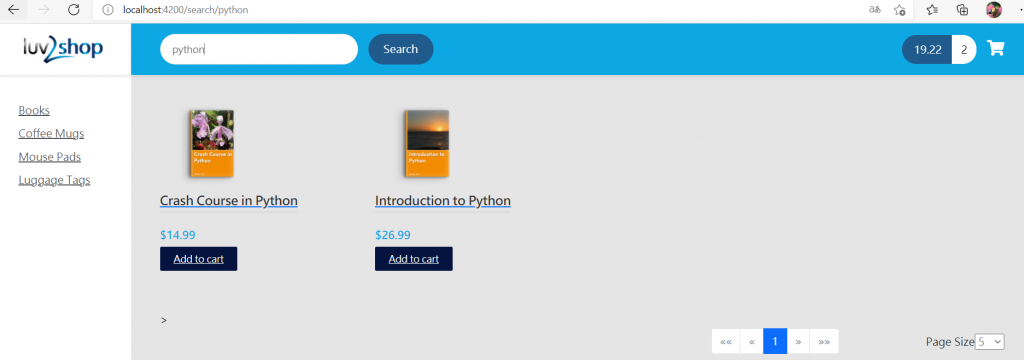
搜尋python
這個的下一篇:https://ithelp.ithome.com.tw/articles/10258345
